구글 애드센스 수동광고 쉽게 하는 법

구글 애드센스 수동광고가 필요한 이유
최근 티스토리에서 구글 애드센스와의 연동을 통해서 쉽게 자동광고를 할 수 있도록 해놓았습니다.
< 티스토리 관리자 페이지 - 수익 - 애드센스 관리>로 들어가보면 아래처럼 광고 설정할 수 있는 부분이 있는데, 여기서 원하는 부분의 광고를 활성화하면 자동으로 광고가 붙도록 되어 있는거죠.

과거에 비해서 훨씬 애드센스 광고 설정이 쉬워진 건 사실이지만, 이 기능만 믿고 애드센스 광고를 관리하기엔 아쉬움이 남는 게 사실입니다.
사실상 티스토리의 광고 수익은 포스팅의 상단, 중단, 하단이 대부분을 차지하는데, 티스토리에서는 본문 상단과 하단만을 지원하고 있기 때문입니다.
따라서 2,000자가 넘는 긴 글을 쓰더라도 중간 광고가 없어 페이지 조회 수에 비해 수익이 떨어질 수 있다는 단점이 있습니다. 이를 보완하기 위해서는 글의 중간 중간 애드센스 광고 코드를 넣어주는 수작업이 필요합니다.
구글 애드센스 수동광고 넣는 법
그럼 본격적으로 블로그 수익 극대화를 위해서 수동으로 광고를 넣는 방법에 대해서 알아볼텐데요. 수동 광고를 설정하는 방법으로는 아래 2가지 방법이 있습니다.
| ① 티스토리 서식을 이용해 광고를 넣는 방법 ② HTML모드에서 직접 광고 코드를 넣는 방법 |
그 중에서도 저는 2번째 방법인 HTML을 이용한 방법을 주로 사용하기 때문에 이 방법을 위주로 설명을 드리려고 합니다. 초보자분들이라도 기본적인 개념만 알면 쉽게 따라할 수 있으니 너무 걱정하지 마시길 바랍니다.
1) 포스팅 내용을 모두 작성한 후, 광고를 넣을 위치를 표시한다.

먼저 포스팅 내용을 모두 작성한 다음, 위 예시처럼 광고를 넣을 위치에 'ㅇㅇㅇㅇㅇ' 또는 'OOOO' 등과 같은 문구를 임시로 넣어둡니다. 이러한 작업을 하는 이유는 HTML모드로 변경했을 때 광고 위치를 쉽고 빠르게 찾기 위해서입니다.
2) 광고 위치를 모두 정했으면, HTML모드로 변경한다.
1번 단계가 끝났다면 다음엔 실제로 광고 코드를 삽입해볼 차례입니다. 광고 코드를 넣기 위해서 에디터 오른쪽 상단의 기본모드 버튼을 눌러 HTML모드로 변경해줍니다.


HTML모드로 변경하면 위 화면처럼 코드 형식으로 바뀌게 됩니다. 당황하실 필요 없이 아까 미리 정해놓았던 임시 광고 위치를 눈으로 확인해주세요~ 위에 빨간색 박스 표시해놓은 부분이 보이죠? 이 부분에다가 내 구글애드센스 광고 코드를 입력해줄겁니다.
3) 구글 애드센스 광고 코드를 가져와 해당 위치에 넣어준다.

구글 애드센스 관리자 페이지(구글 애드센스 - 광고 - 광고 단위 기준 - 원하는 광고 유형 - 코드 가져오기)로 들어가 원하는 광고 유형의 코드를 복사해줍니다.
이렇게 복사한 광고 코드를 2단계에서 확인했던 HTML모드의 광고 위치에 삽입합니다. 이 때 아까 입력했던 'ㅇㅇㅇㅇㅇㅇ'은 삭제하고 그 대신에 광고 코드가 들어가면 됩니다. (그 외에는 아무것도 건드리시면 안됩니다!!)

그래도 헷갈리는 분들은 아래 실제로 광고 코드를 넣은 예시 화면을 넣어두었으니 참고하시면 됩니다. (그래도 잘 모르겠다면 댓글로 남겨주시면 답변드리겠습니다.)

4) 원하는 위치에 광고가 제대로 출력되는지 확인한다.
3번 단계를 통해서 원하는 글 중간 중간에 광고 코드를 넣어준 후에 하단의 <완료> 버튼을 누르면 수정된 글으로 변경됩니다.
'알아서 잘 됐겠지'하고 두셔도 되지만, 가끔씩 제대로 출력이 안 되는 경우가 있으니 직접 광고가 잘 뜨고 있는지 확인해볼 필요가 있습니다.

저의 경우에는 위 화면처럼 문제 없이 뜨고 있는 걸 볼 수 있습니다. 이런 식으로 새롭게 광고 위치를 넣었던 곳을 하나씩 체크해서 이상이 있다면 다시 HTML모드로 들어가서 수정해주면 됩니다.
구글 애드센스 수동광고 넣는 법 요약
그럼 다시 한번 위의 과정을 간단히 요약해볼까요?
1) 포스팅 내용을 모두 작성한 후, 광고를 넣을 위치를 표시한다.
2) 광고 위치를 모두 정했으면, HTML모드로 변경한다.
3) 구글 애드센스 광고 코드를 가져와 해당 위치에 넣어준다.
4) 원하는 위치에 광고가 제대로 출력되는지 확인한다.
처음에는 다소 생소하고 어렵게 느껴질 수 있지만, 몇 번 반복하다 보면 1분도 걸리지 않을 만큼 간단한 작업입니다. 구글 애드센스는 방문자도 방문자지만, 광고 배치도 블로그 수익에 중요한 영향을 미치니 고수익 창출을 위해서는 익숙해지길 바랍니다.
구글 수동광고 활용 추가 팁(Tip)
티스토리 신에디터의 문제인지는 몰라도 글을 수정할 때마다 수동으로 삽입했던 광고 코드가 깨져버리는 문제가 발생하고 있습니다.
글을 수정할 일이 없다면 다행이지만, 혹시라도 수정이 필요한 경우에는 수동으로 넣은 광고 코드를 일일히 확인하고 다시 붙여넣어야 하는 불편함이 있어서 아주 짜증이 나는데요.
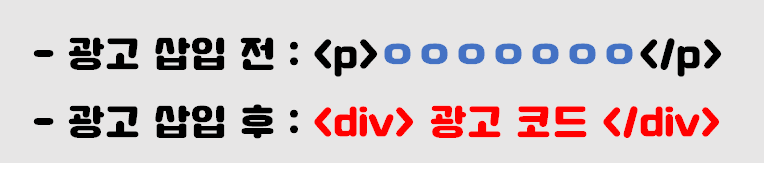
간단하게 이 문제를 해결할 수 있는 방법이 있습니다. 바로 광고 코드 앞/뒤에 붙는 <p>와 </p>를 <div>와 </div>로 변경해주는 겁니다.

이렇게 div 명령어를 이용해서 광고 코드를 감싸주게 되면 아무리 글을 수정하더라도 광고 코드는 영향을 받지 않기 때문에 글을 자주 수정하는 분들이 활용하면 아주 큰 도움이 될 겁니다.